Tip: Setting CSS classes in Markdown with Jekyll / Bridgetown
Writing blog posts in Markdown is just great. This blog is written in Markdown!
But sometimes you might be tempted to drop down to raw HTML to add some extra styling.
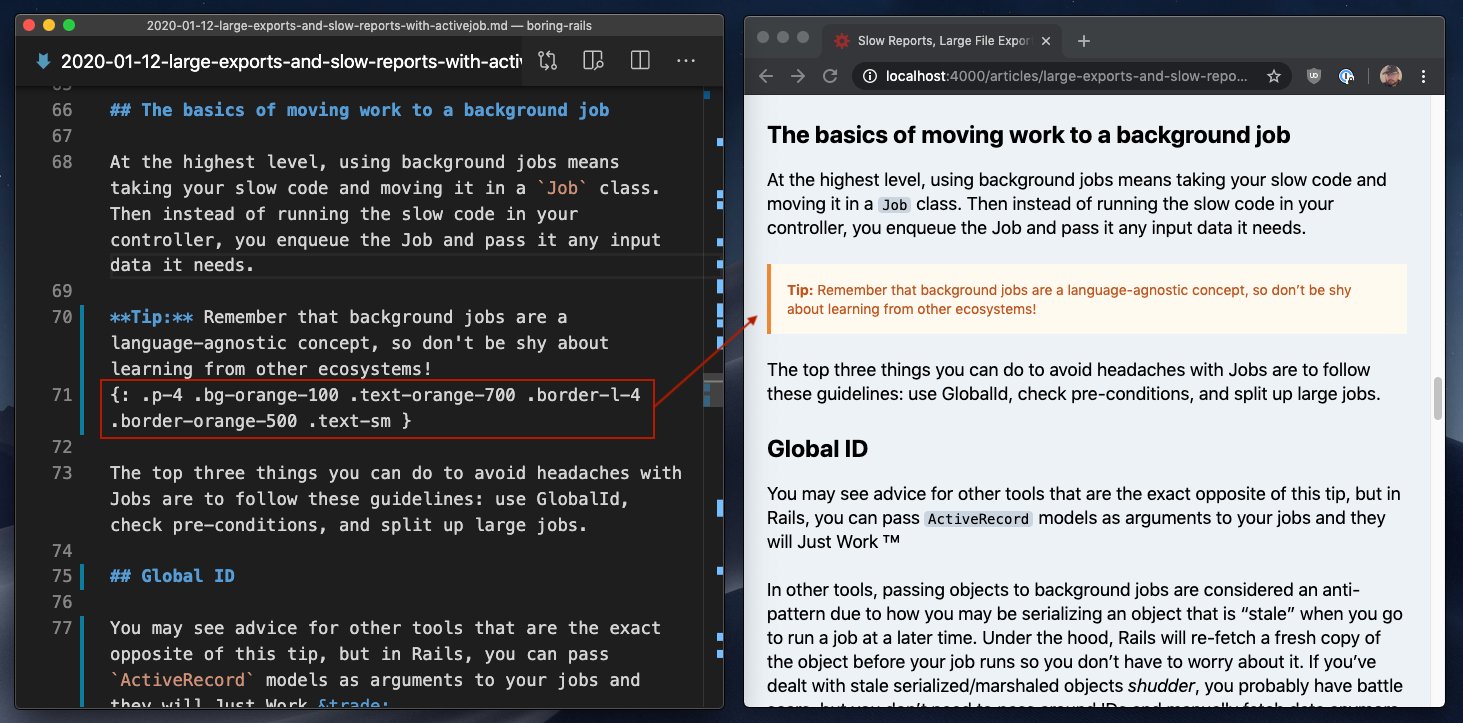
For example maybe you want to write this content in markdown but have it apply a “pro-tip” CSS class so that it looks like…well, this!
Usage
Popular Ruby static site generators like Jekyll and Bridgetown use Kramdown under-the-hood to render your Markdown by default.
In Kramdown, there is a feature called “Block Inline Attribute Lists”, which is an extension of standard Markdown syntax.
A simple paragraph with an ID attribute.
{: #para-one}
> A blockquote with a title
{: .pull-quote }
You use {: CSS_SELECTOR } to attach additional HTML attributes to the rendered Markdown output.

It’s great for adding small embellishments to your posts without having to drop down to raw HTML.
Additional Resources
Kramdown Doc: Inline Attribute Lists